Generating Thumbnails from Videos using ApyHub’s API
The tutorial introduces the ApyHub video thumbnail generator API, providing a step-by-step guide on how to utilize the API.
As we have discussed in previous articles, video thumbnails have a lot of benefits and possible uses, including:
enhanced visual appeal, improved user experience, and of course a boost in brand identity and recognition. In this tutorial, we will go a bit more technical - focusing on the ApyHub video thumbnail generator API.
No worries, this will be extremely simple and detailed. We will go slow and step by step, guiding you through every little detail. We will cover the API's core functionalities, including how to request thumbnails from videos using simple HTTP requests.
Moreover, we will show something cool: How to customize thumbnail dimensions and extract thumbnails from various time points within a video. Finally, we will show how to seamlessly implement the generated thumbnails into your applications or websites
First things first - We'll start by importing packages and walk you through the process to execute the file using the Node.js command.
Step 1: Set up the project
Create a new directory for your project and navigate to it using the terminal
mkdir video-thumbnail-api-nodejs
cd video-thumbnail-api-nodejs
Step 2: Initialize Node.js Project
Initialize a Node.js project by running the following command. This will create a package.json file.
npm init -y
Step 3: Install Required Packages
Install the required packages: Axios for making HTTP requests and form-data for handling multipart/form-data.
npm install axios form-data fs
Once we run npm install in the terminal, the command triggers the installation of the specified dependencies listed in the project's package.json file. The following dependencies are commonly installed.
axios: A popular HTTP client library for making HTTP requests in Node.js. It simplifies the process of sending HTTP requests and handling responses. In this case, axios is used to make a POST request to the Video Watermarking API, sending the video URL and watermark image URL.
form-data: form-data is a JavaScript library that provides a way to create and handle multipart/form-data requests. It allows you to easily construct and send HTTP requests that contain files or other binary data. This library is often used in conjunction with axios or other HTTP client libraries to send form-based requests with files attached.
fs (File System): A built-in module in Node.js that provides functionalities for working with the file system. In this context, fs is used to create a write stream and save the watermarked video file. The createWriteStream function allows you to write the response data from the API request directly to a file on the local file system.
Step 4: Create Your Integration Script
Create a file named generateThumbnail.js in your project directory.
// Import required packages
const axios = require('axios');
const FormData = require('form-data');
const fs = require('fs');
// API endpoint URL
const apiUrl = 'https://api.apyhub.com/generate/video-thumbnail/file';
// Replace 'YOUR_APY_TOKEN' with your actual API token
const apyToken = 'YOUR_APY_TOKEN';
// Define the file path and details
const videoFilePath = '/path_to_file';
const outputFileName = 'PROVIDE_THE_OUTPUT_FILE_NAME';
const startTime = '0';
const duration = '2';
const size = '400x300';
async function generateThumbnail() {
try {
// Create form data
const form = new FormData();
form.append('video', fs.createReadStream(videoFilePath));
form.append('start_time', startTime);
form.append('duration', duration);
form.append('size', size);
// Set headers
form.append('apy-token', apiToken);
// Make POST request
const response = await axios.post(apiUrl, form, {
headers: {
form.getHeaders(),
},
params: {
output: outputFileName,
},
});
console.log('Thumbnail generation response:', response.data);
} catch (error) {
console.error('Error generating thumbnail:', error.message);
}
}
// Call the function to generate the thumbnail
generateThumbnail();
Step 5: Execute the Script
Execute the script using the Node.js command.
node generateThumbnail.js
That's it! It wasn't so difficult, right? We have now successfully integrated the Video Thumbnail API using Node.js!
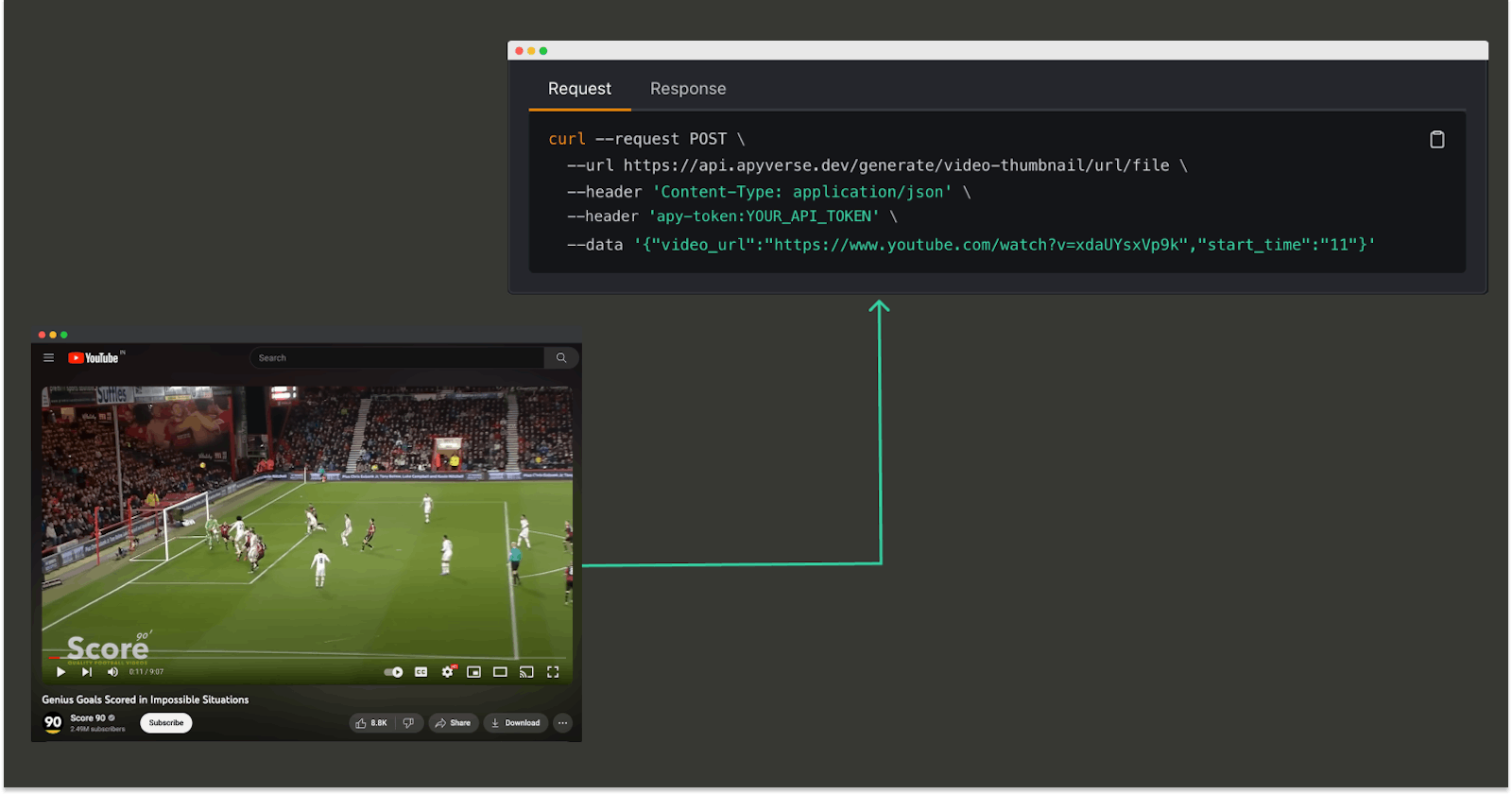
Using this service, we can generate video thumbnails from literally any part of a video file or URL (e.g. youtube). This way, we automate extracting thumbnails from videos, allowing for efficient and consistent extraction of thumbnails without the need for any manual work. This can save both time and resources for all businesses and content creators.
The ApyHub Video Thumbnail API can also be integrated into existing workflows and platforms, making it easy to incorporate thumbnail extraction into existing processes. Good luck with using the API. Looking forward to any feedback on discord.