Building an AI-Powered Meeting Transcript Summarizer using NodeJS and AI API
Learn to build an AI-driven meeting transcript summarizer with NodeJS and ApyHub API. Streamline your workflow and enhance developer productivity.
Virtual Meetings have become an essential part of corporate collaboration, serving as the de facto way that ideas are exchanged, decisions are made, and strategies are devised. However, the true value of meetings is often diluted by their length and the complexity of the discussions. This is why note-taking and effective summaries and action points are so important. Converting long, and often pointless discussions into short (actionable) summaries, meeting attendees can quickly catch up on meetings they missed, review decisions that were made, and understand discussions without having to sift through hours and hours of recordings.
We thought it would be cool to create our summarizer. If you don't have one already keep reading. This technical tutorial will guide you through creating a simple web application that summarizes daily meeting Transcripts using ApyHub’s AI Summarize Document API using NodeJS.
Pre-requisites:
Access to Google Meet and permission to access meeting transcripts.
A preferred programming language environment (e.g., Python).
GitHub CLI is installed on your computer.
Step 1: Clone the GitHub repository
Open your terminal, and run this command:
git clone https://github.com/iamspathan/AI-Transcript-Summarizer.git
This command will clone the project in your local environment. Once the project is cloned, you can open the repository in the code editor.
Step 2. Install Required Packages:
Here Node Package Manager (npm), we will install all the dependencies that our application needs to summarize the meeting transcribe.
npm install
Step 3: Add your API Key to the index.js file.
Here, we will add our Secret API key from ApyHub. To generate an API key, you can visit the documentation page of AI Summarize Document API. Your secret looks like this ➡️ apy-token: APY******************************************
Copy this token and paste it in as shown in below code comment below.
const express = require('express');
const fileUpload = require('express-fileupload');
const cors = require('cors');
const axios = require('axios');
const FormData = require('form-data');
const open = require('open');
const app = express();
const port = 3000;
app.use(cors());
app.use(fileUpload());
// Serve static files from the 'public' directory
app.use(express.static('public'));
app.post('/summarize', (req, res) => {
console.log("summarixe called", req.files.file);
if (!req.files || Object.keys(req.files).length === 0) {
return res.status(400).send('No files were uploaded.');
}
// Assuming the file is attached to the request under the key 'file'
const file = req.files.file;
// Prepare the file to be sent using form-data
const formData = new FormData();
formData.append('file', file.data, file.name);
// Set up the request headers, including the dynamic headers from form-data and the secret-apy token.
const requestHeaders = {
...formData.getHeaders(),
'apy-token': 'ADD YOUR OWN APY-TOKEN HERE'
};
// Call the AI Summarize API
axios.post('https://api.apyhub.com/ai/summarize-documents/file', formData, { headers: requestHeaders })
.then(apiResponse => {
// Assuming the API returns JSON with a summary field
console.log(apiResponse.data.data.summary);
res.send({ summary: apiResponse.data.data.summary });
})
.catch(error => {
console.error('Error calling the AI Summarize API:', error);
res.status(500).send('Failed to summarize the document.');
});
});
app.listen(port, () => {
console.log(`Server running at http://localhost:${port}`);
// Open the index.html file in the default browser
open(`http://localhost:${port}`);
});
Once you’ve added the API key. Save the changes using the Ctrl+S Key.
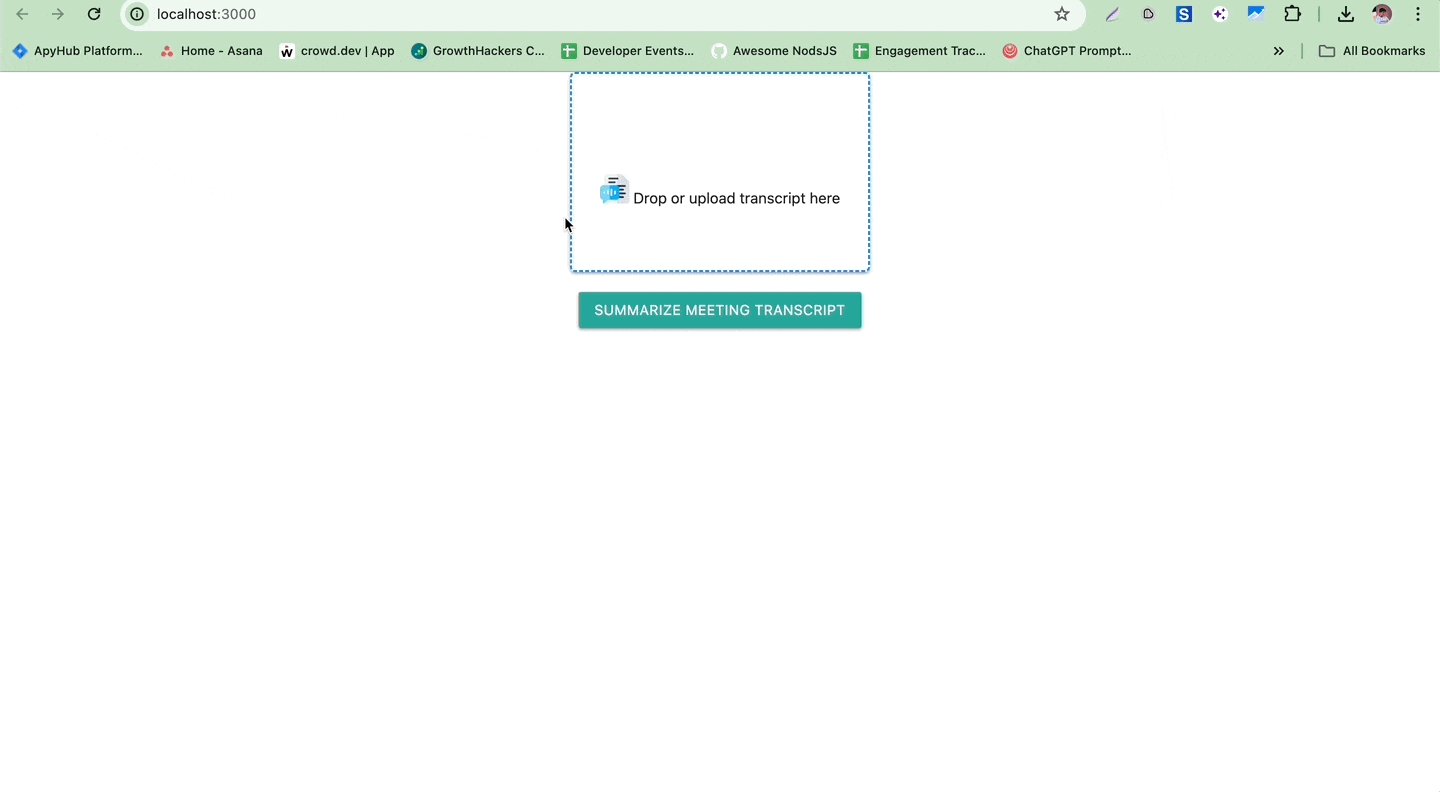
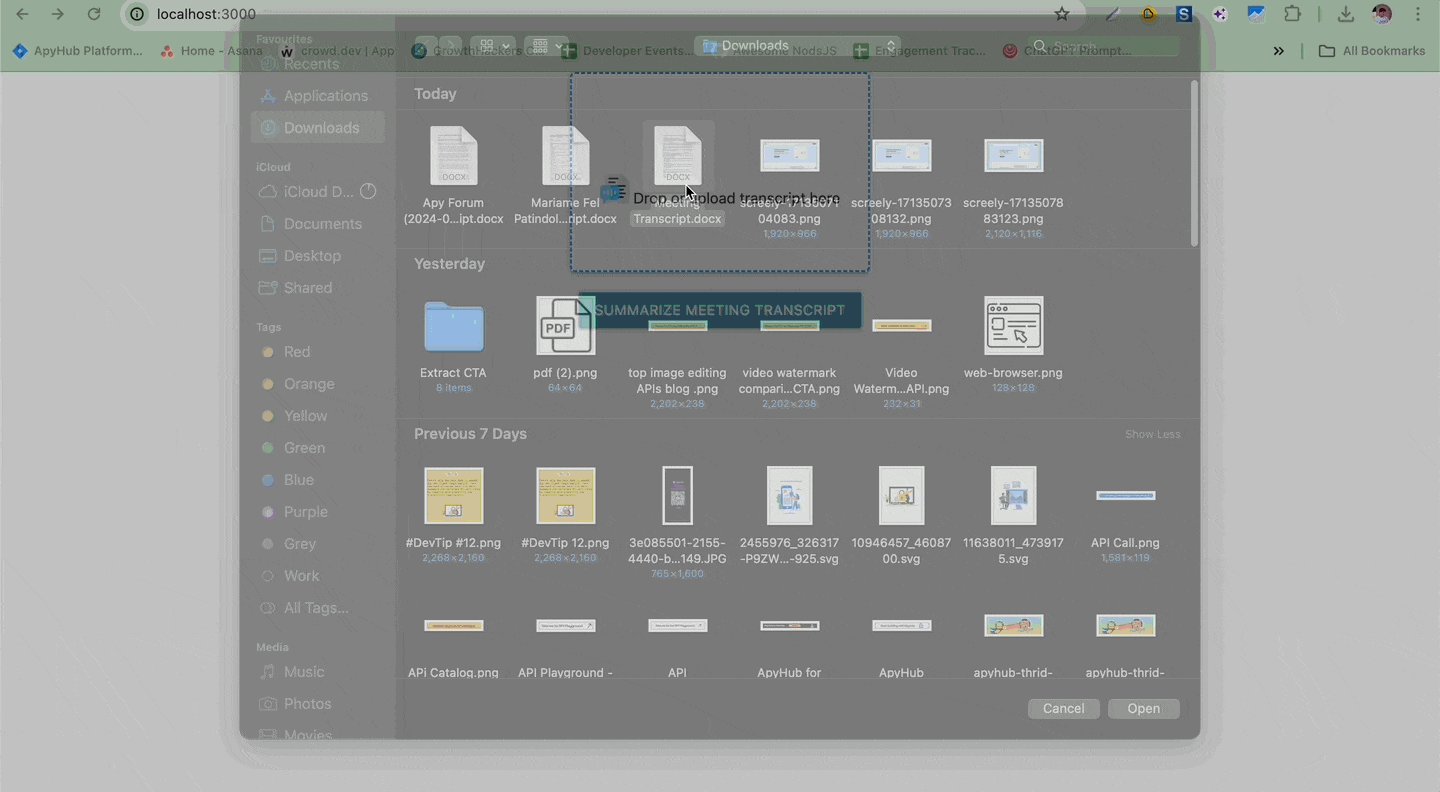
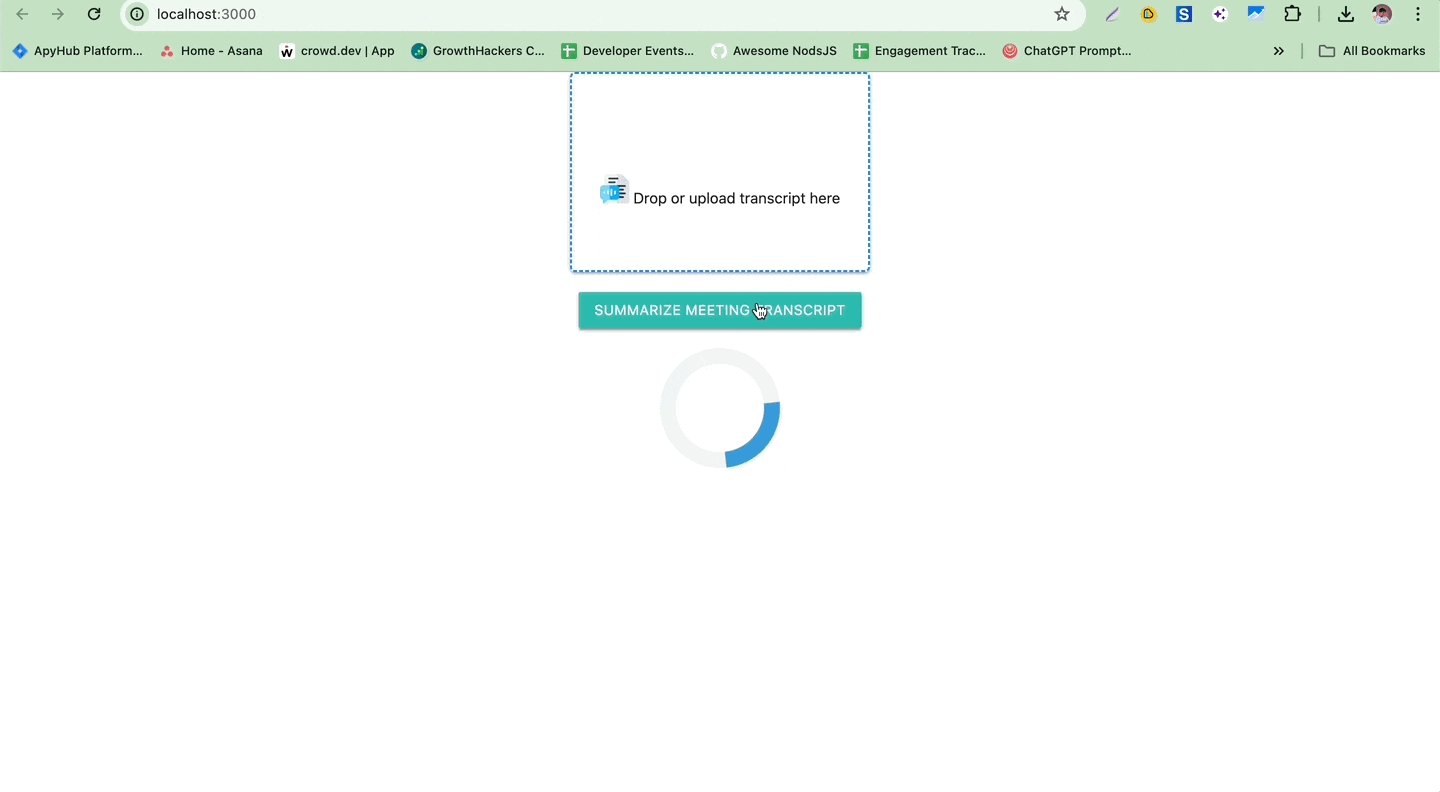
Step 4: Running Your Application
Once you’ve added the API key. Save the changes using Ctrl+S in your terminal, and run this command.:
node index.js
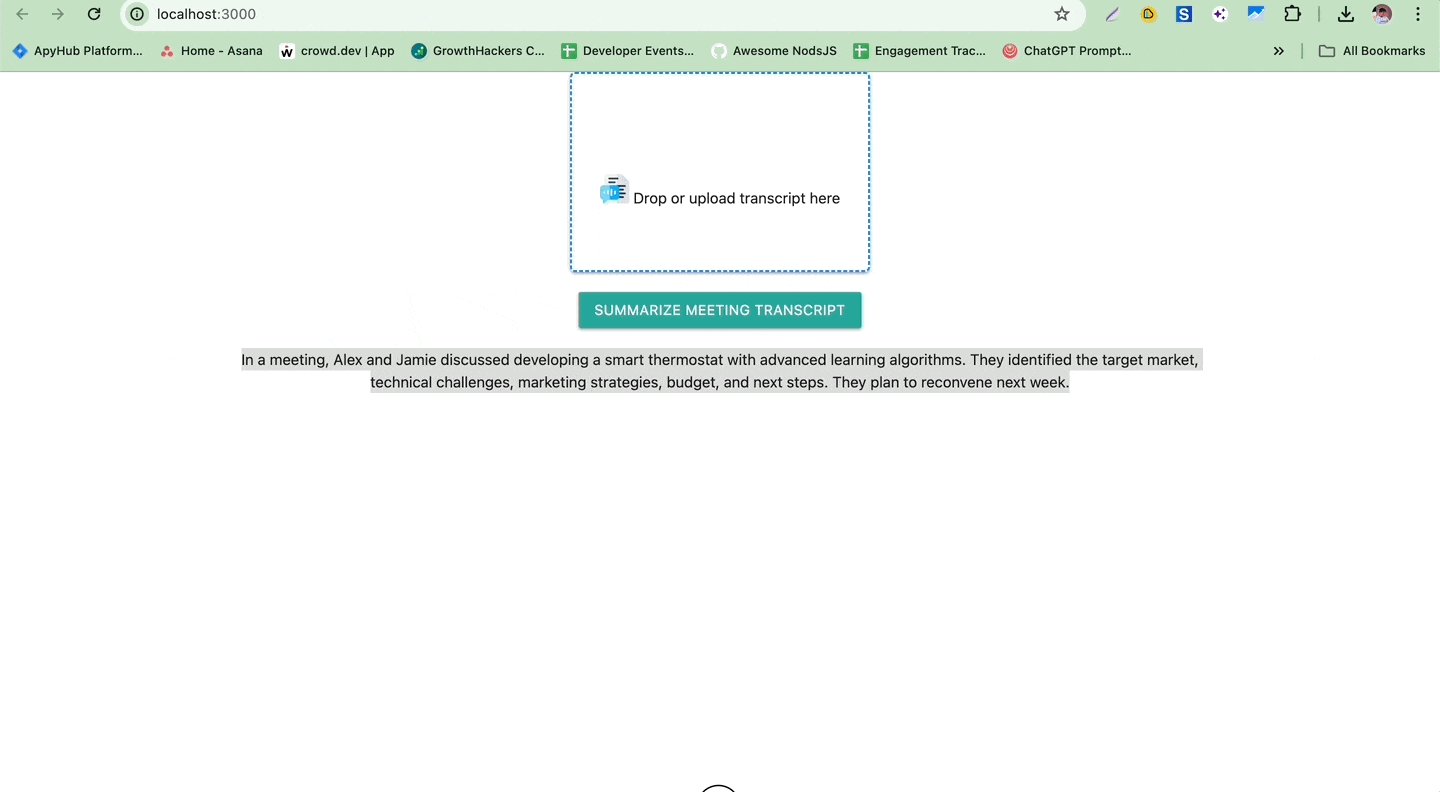
That’s it :) As you can see, Now you can generate a meeting transcript anytime you want :)

Happy with the API? We have more….
Are you a NodeJS developer? Have a look at our blog series with tutorials.